
Saint Louis Bank Website
Saint Louis Bank had a shift in ownership that wanted to push the brand into a future state after the acquisition. They didn't want to look like every other community bank, rather they wanted to stand out and feel more like a startup. This allowed us to rethink what a banking web experience looked like, as we put our target on those who wished to do business banking with them. My role was to lead the site mapping, wireframe, design, and prototyping stage of the process while working with an outside development partner to bring it to life.
CLIENT Saint Louis Bank
ROLE Associate Creative Director
YEAR 2020
AGENCY Paradowski

Creating a Platform that Grows with the Region
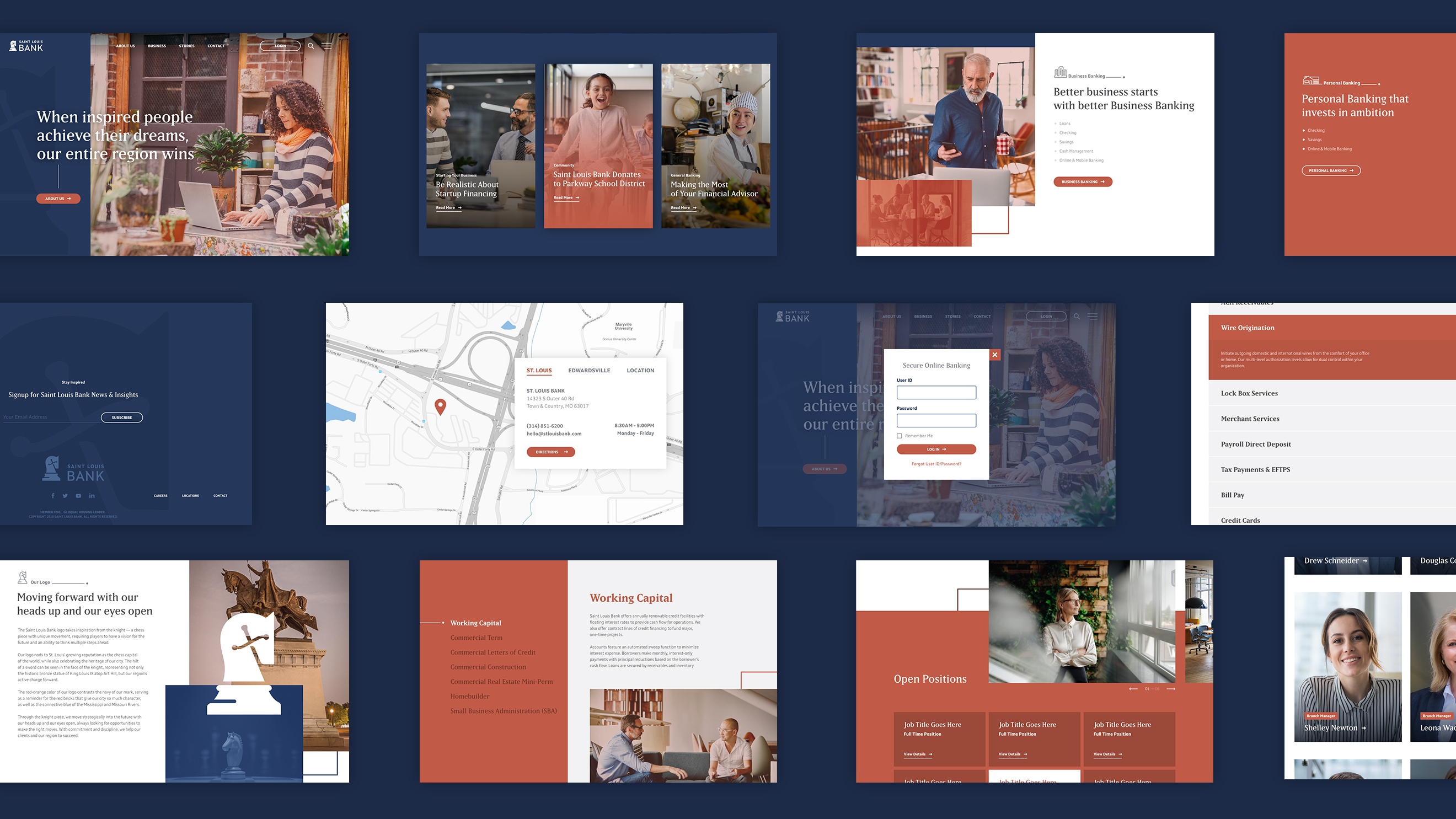
The website brought the story of Saint Louis Bank to life, as well as their commitment to the region. With new brand colors, reactive scrolling, and an icon system unique to the bank, customers could have a digital experience that felt as personal as walking into any of Saint Louis Bank’s multiple locations.
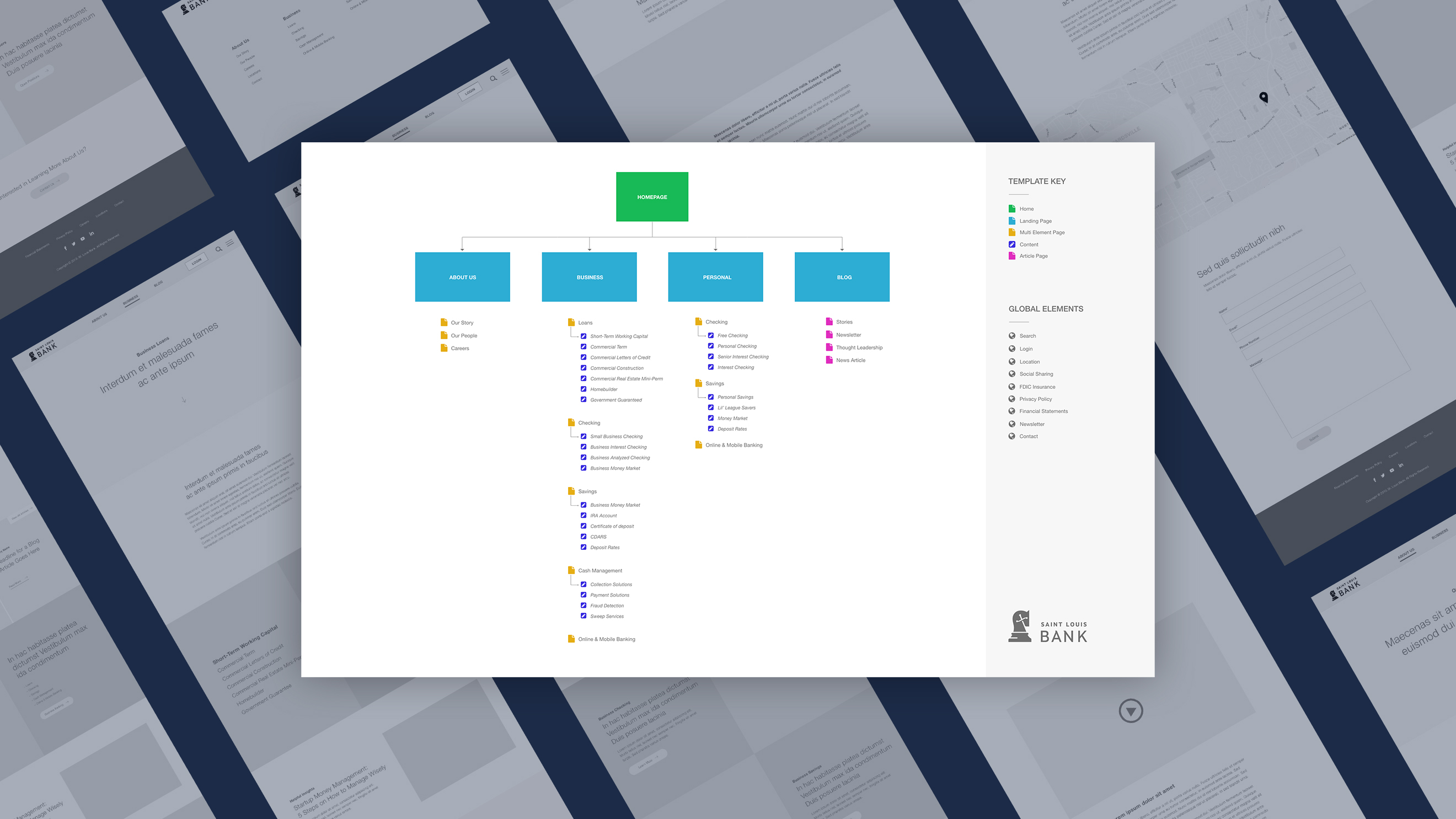
Understanding our audience and intent
Before we thought about design, we wanted to get the foundation set. We worked with the team to understand our user groups and audience, as well as their goals for the site. This led us to create personas and a sitemap that best served those visiting the platform.

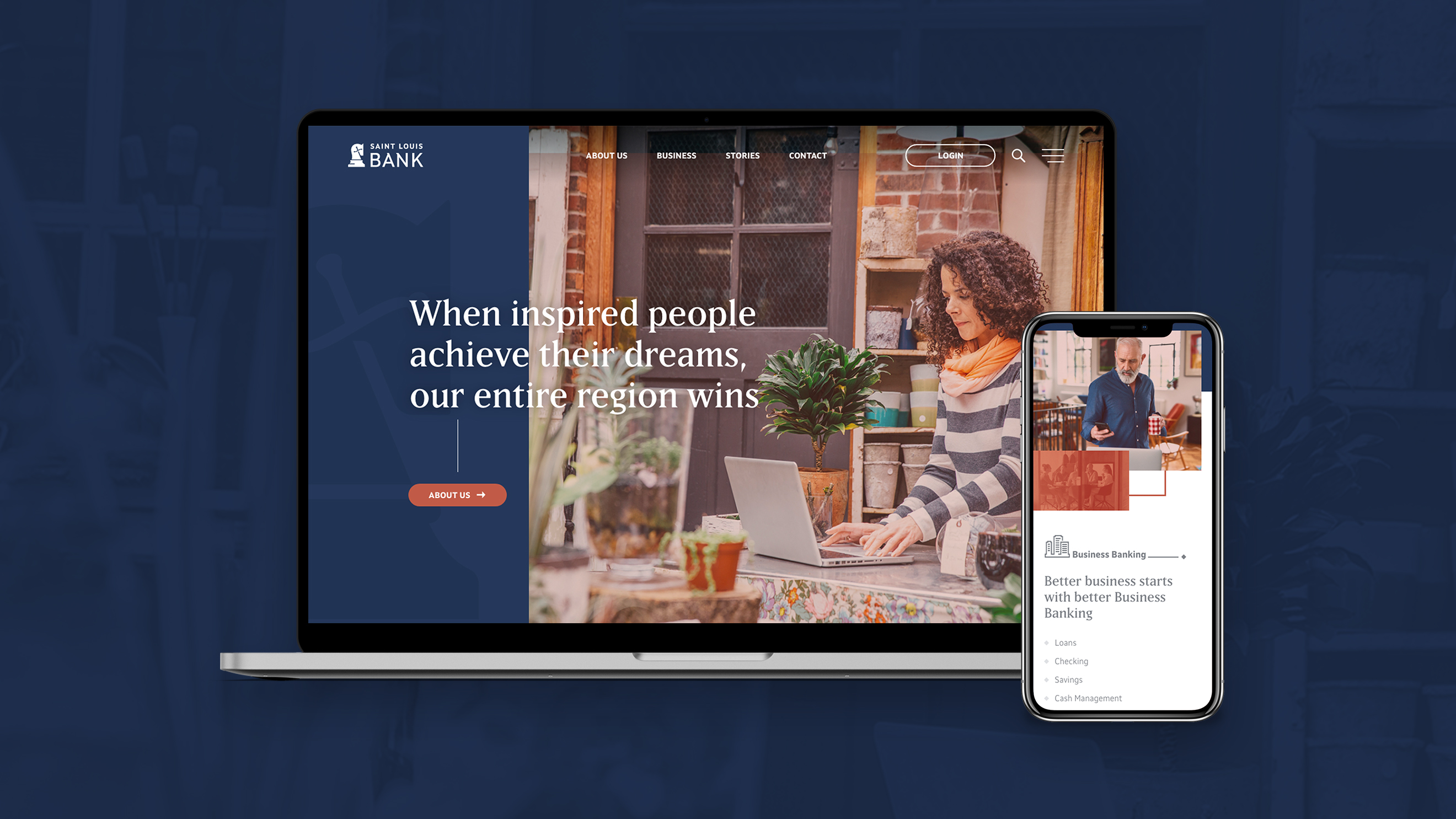
Designing a bank website that doesn't look like a bank website
The goal wasn't to look like every other bank. They wanted to stand out from the sea of local community banks following a similar look and feel. This allowed us to pull inspiration from other industries to create something new for our space, that helps them stand distinguished from the rest.


Components and Styling
To allow the experience to grow with the needs of the business, we created a component system that allows a content author to quickly create a new page when needed without the need of a developer. This helped allow the team flexibility to maintain and keep their website content relevant and timely.
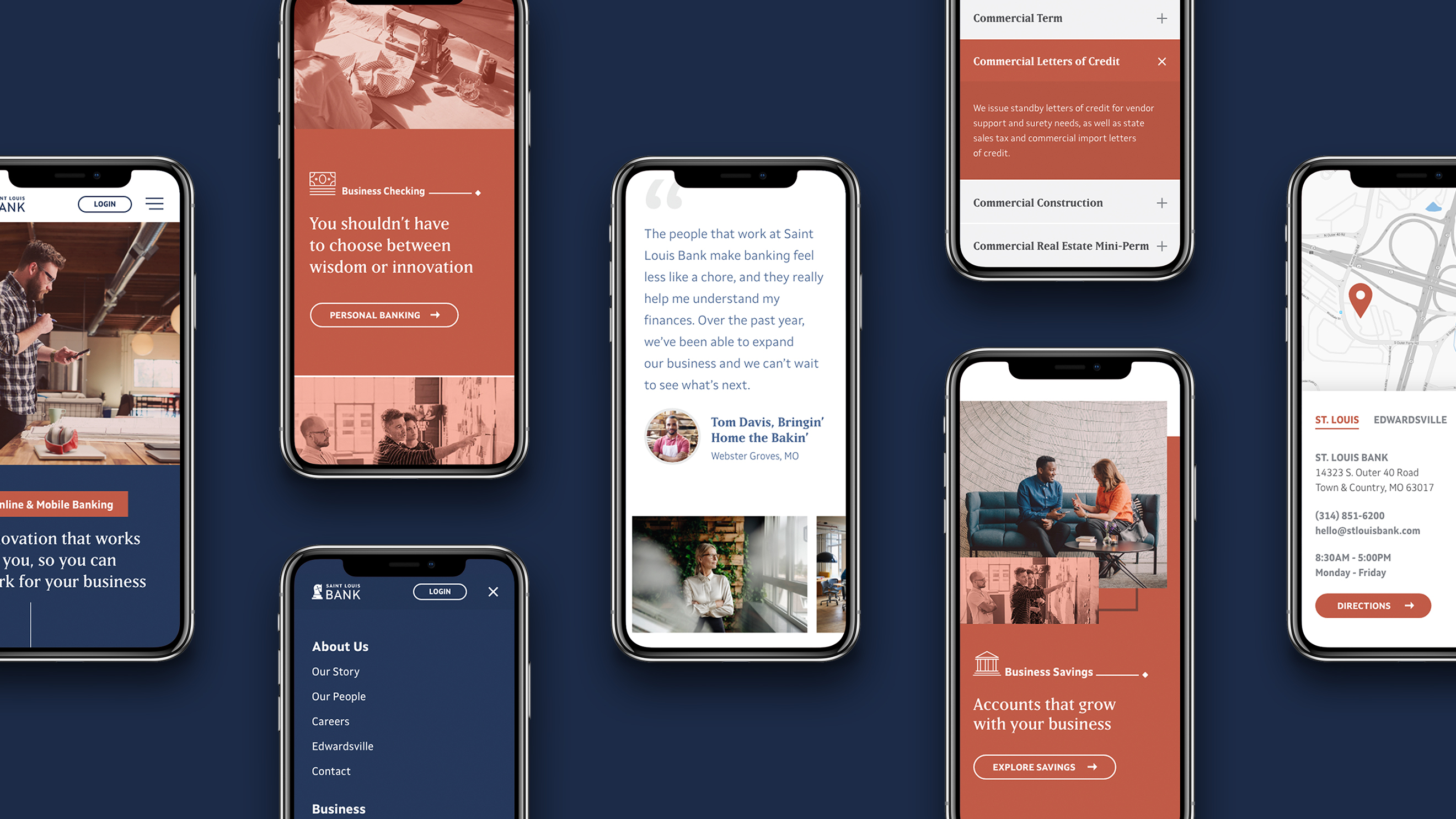
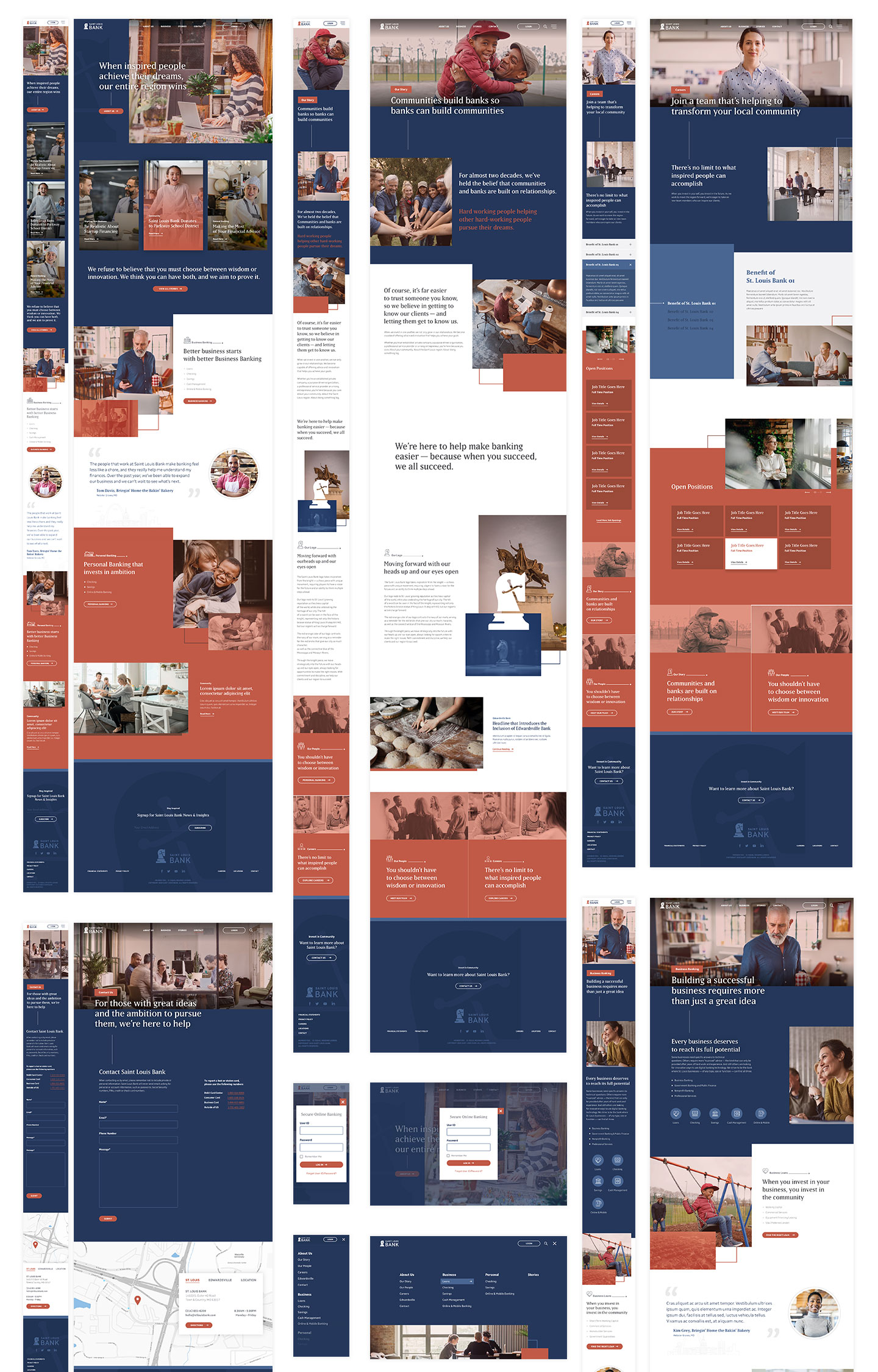
...and of course, it's responsive
What good is an experience if it doesn't work across all devices and screen sizes? That's why we paid close attention to tablet and mobile, so you always have a consistent user experience no matter what platform you choose to use.